
真っ白な
キャンバスから描かれる
本物のアート
こんなホームページをコンセプトにしています
- 透明性の高い見積
- デザインに関わる喜び
- 自分で育てるホームページへの愛着
透明性の高い見積
ホームページの見積はどのように設定されるかご存知ですか?
そのホームページに関わる人数と時間、その他で合計金額の10%~20%を足した金額が見積になります。
しかし、時間に関しては予測が難しく、かなり高めに設定されているのが事実です。
プラグインプラスではページに使うパーツを詳細に設定し、長年積み重ねたデータを微変更し流用することにより、人数も時間も短縮が可能になり、パーツ単位での価格設定が可能になっています。
デザインに関わる喜び
デザイナーとは自我が強く、自分のデザインを押し通すイメージが強いです。
ですから、お客さまがデザインに関わることは少ないと感じています。
しかし、ホームページはお客さまの財産です。
パーツ単位にはなりますが、自社でデザインに関われるように、この制作方法を導入いたしました。
自分で育てるホームページへの愛着
制作会社に言われた通りのホームページと、自分が色々デザインなどに関わったホームページとでは、明らかに愛着感に差が出ます。
従業員のみなさんに各セッションのデザインパーツを任せてみてください。
自分が関わったことにより、自社のホームページに愛着が湧き、自社で働いていることに誇りが持て、退職率が下がると思います。
デザインに関わることにより、自社のホームページを友人知人に見せたくなり、知名度の輪が広がり、ブランディング効果にも繋がります。
ホームページの基礎はお任せ下さい
昨今のホームページの基礎的な骨格は大きく分けて数種類しかありません。
真っ白なキャンバスからスタートでは、どうしたらいいか分からず不安だと思います。
ですから、骨組みになる基礎はこちらで準備いたしますので、どこにどのパーツを選ぶかを御社にお任せしたいと思います。
また、競合他社のサイトやSEO対策のために変更をお願いする場合がありますので、あらかじめご了承ください。
パーツ一覧
ホームページを作成するにあたり、ほぼ必ず使用されるパーツを以下のメニューのとおりまとめております。
パーツごとの実装費も記載しておりますので、費用面に関してはご安心ください。
また、以下に、パーツごとに標準的なデザインを掲載しておりますのでご覧ください。(パソコンでの閲覧を推奨いたします)
もちろん、上記外のパーツ・以下に掲載していないデザインも承ります。お気軽にご相談ください。
SWELLデザイン(標準デザイン)とカスタムデザインについて
弊社でのホームページ制作におきましては、「SWELL」という高機能テーマを使用します。これは、見出しやボタンなど、ホームページで使用するパーツの装飾を容易にするものです。「SWELL」を使用することにより、パーツ実装費を安価に設定し、リーズナブルな価格でのご提供を実現しております。
パーツカラーはお客さまの好みのカラーに変更が可能です。
他方、オリジナリティ溢れるデザインを使用したいというご要望にもお応えしております。「SWELL」の機能では表現不可能なパーツにつきましては、弊社のエンジニアがご要望に合わせたパーツを作成いたしますので、お気軽にご相談ください。
| デザイン | 特徴 |
|---|---|
| SWELL(標準)デザイン | ホームページ制作が早くできる カスタムデザインに比べて安価である |
| カスタムデザイン | オリジナリティあふれるデザインを使用できる |
ヘッダーについて
ヘッダーは、ウェブサイトの上部に配置される重要なパーツです。通常は、企業名やロゴ、ナビゲーションメニューが含まれます。
使いやすいナビゲーションを配置することで、ユーザビリティの高いウェブサイトにすることができます。
また、ウェブサイトへの第一印象を左右する重要な要素にもなりますので、わかりやすく魅力的なデザインとすることが大切です。
【実装費用】
1サイト→3,000円(全ページに適用)
※カスタムデザイン対応はございません
※パソコン・スマホ対応
(レスポンシブデザイン)
ヘッダーナビをロゴの横に(右寄せ)【PC表示時】

ヘッダーナビをロゴの横に(左寄せ)【PC表示時】

ヘッダーナビを下に【PC表示時】

ヘッダーナビを上に【PC表示時】

補足 各メニューにアイコンを付けることもできます。

ロゴ:左/メニュー:右【スマートフォン表示時】

【メニュー展開時】

ロゴ:中央/メニュー:右【スマートフォン表示時】

【メニュー展開時】

ロゴ:中央/メニュー:左【スマートフォン表示時】

【メニュー展開時】

メインビューについて
メインビューは、ホームページの最初の画面で表示される大きな画像や動画のことです。ホームページの訪問者に視覚的・直感的に会社の雰囲気やメッセージを伝える重要な役割を持ちます。画像の上にキャッチフレーズを載せる形が一般的です。
また、1枚の画像だけでなく、スライドショー形式にすることも可能です。
なお、トップページだけでなく、下層ページに対しても、個々にメインビューを設置することもできます。下層ページのメインビューは、ヘッダーとパンくずリストの下に配置されます。
【実装費用】
トップページ→
2,000円
下層ページ→
1ページにつき1,000円
※カスタムデザイン対応はございません
トップページのメインビュー【PC表示時】

トップページのメインビュー【スマートフォン表示時】

下層ページのメインビュー【PC表示時】

下層ページのメインビュー【スマートフォン表示時】

見出し(大)について
見出し(大)は、セクションごとのタイトルを表示するものとして使用します。上記で示している「見出し(大)について」が、見出し(大)にあたります。
見出し(大)の文字色や背景色は調整可能です。また、基本的に、1つのホームページで1種類のデザインを使用する形となります。
【実装費用】
SWELLデザイン→
1か所につき300円
カスタムデザイン→
パーツ製作費1点1,000円~
※実装費1か所につき300円
帯デザイン

塗りつぶしデザイン

左側に縦線デザイン

左側に2色のブロックデザイン

付箋風デザイン

付箋風デザイン(ストライプ)

ステッチデザイン

ステッチ(薄)デザイン

吹き出し風デザイン

上下に線デザイン

1文字目にアクセントデザイン

両サイドに線(カスタムデザイン)

下に小さな線(カスタムデザイン)

背景グラデーション(カスタムデザイン)

高級感テキスト(カスタムデザイン)

数字付きデザイン(カスタムデザイン)

見出し(中)について
見出し(中)は、ホームページの中で小見出しやサブセクションを示すために使用されます。下記の「○2色の下線(メイン・カラー)デザイン」が見出し(中)となります。
見出し(中)は見出し(大)の下位レベルに位置します。セクション内の情報を整理するのに便利なパーツです。フォントサイズやスタイルは、見出し(h2)と整合させ、視覚的な統一感を持たせることが大切になります。
【実装費用】
SWELLデザイン→
1か所につき300円
カスタムデザイン→
パーツ製作費1点1,000円~
※実装費1か所につき300円
2色の下線(メイン・カラー)デザイン

2色の下線(メイン・薄メイン)デザイン

下線(メインカラー)デザイン

下線(グラデーション)デザイン

下線(ストライプ)デザイン

左に縦線デザイン

左に2色のブロックデザイン

見出し(小)について
見出し(小)は、特定のセクション内でより詳細な情報や副題を示すために使用します。
見出し(小)は階層構造の中で最も下位に位置します。フォントサイズやスタイルは他の見出しと一貫性を持たせ、視覚的な統一感を保つことが重要です。
【実装費用】
SWELLデザイン→
1か所につき300円
カスタムデザイン→
パーツ製作費1点1,000円~
※実装費1か所につき300円
左に縦線デザイン

チェックアイコンデザイン

ボタンについて
ボタンは、単純にホームページ内を回遊するためのボタンもあれば、CTA(Call To Action)と呼ばれる、「今すぐ見る」「無料相談を予約する」「製品を購入する」などの、ユーザーに特定の行動を促すためのパーツとして使用されることもあります。視覚的に目立つデザインや色を使用し、クリックしたくなる気持ちを喚起することが求められます。
デザインとしては、ボタン内にアイコンを置いたり、文字色や背景色を変えることもできます。また、カーソルを重ねた時の動きを付けることもできます。
【実装費用】
SWELLデザイン→
1か所につき300円
カスタムデザイン→
パーツ製作費1点1,000円~
※実装費1か所につき300円
ノーマルデザイン
立体デザイン
キラッとデザイン
アウトラインデザイン
MOREボタンデザイン
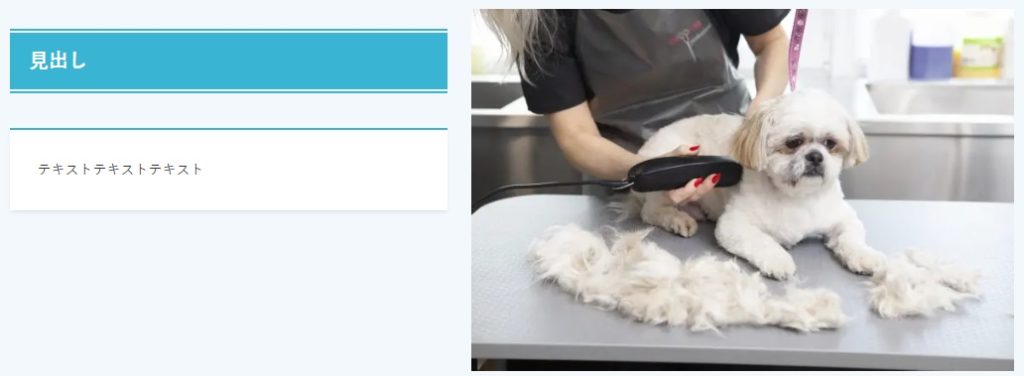
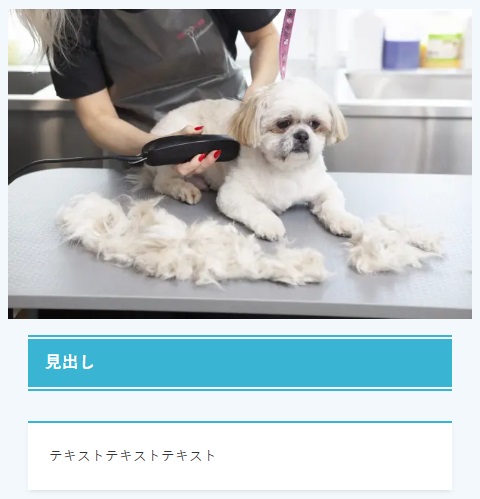
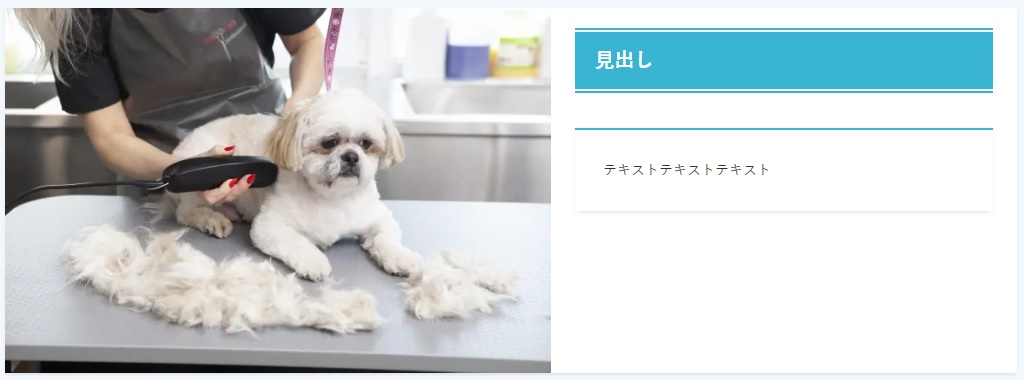
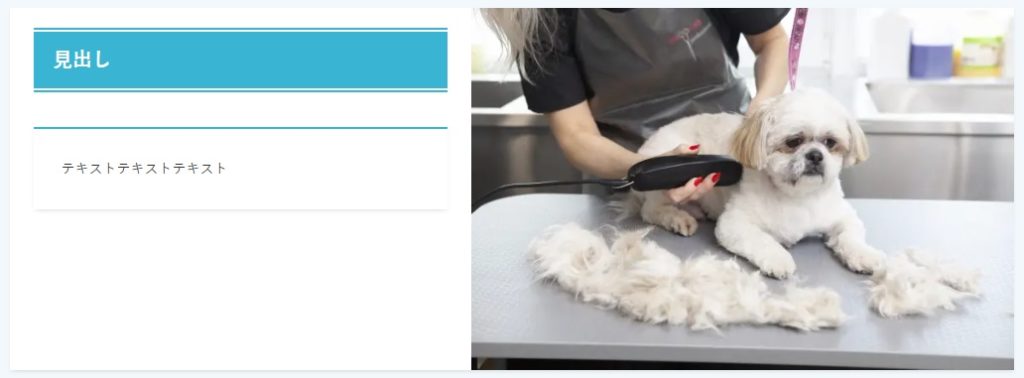
画像+テキストパーツについて
ホームページにおける「画像とテキストが横並びのパーツ」は、視覚的に情報を分かりやすく伝えることができるパーツです。画像で視覚的に惹きつけ、テキストによる補足説明や詳細情報を提供することができるので、商品やサービスの特徴を効果的に伝えることができます。
なお、スマートフォン上では、上に画像、下にテキストという配置になります。
【実装費用】
1か所につき300円
※カスタムデザイン対応はございません
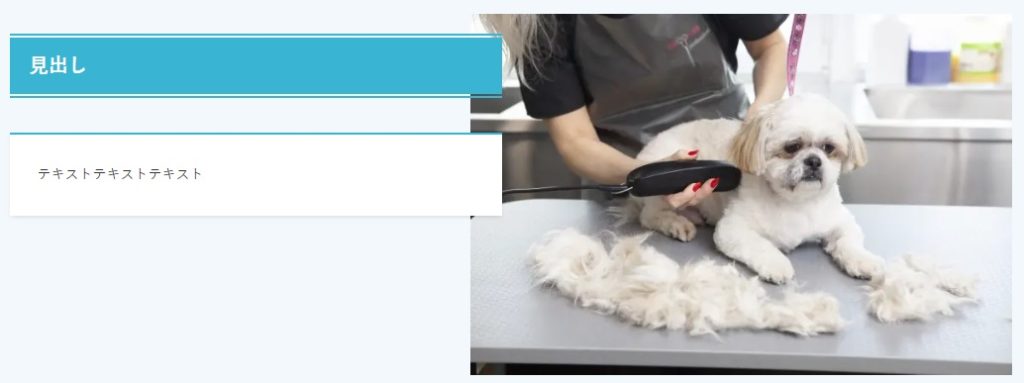
デフォルトデザイン・画像左側【PC表示時】

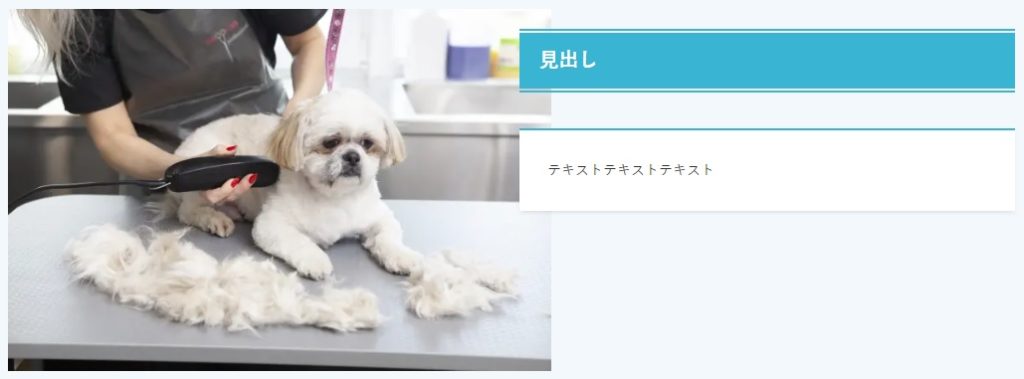
デフォルトデザイン・画像右側【PC表示時】

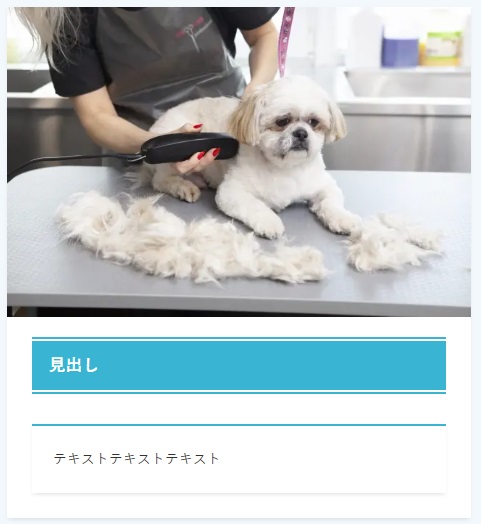
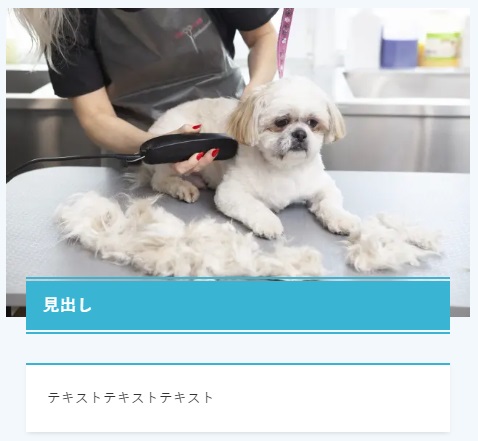
デフォルトデザイン・画像上部【スマートフォン表示時】

カード型デザイン・画像左側【PC表示時】

カード型デザイン・画像右側【PC表示時】

カード型デザイン・画像上部【スマートフォン表示時】

ブロークングリッドデザイン・画像左側【PC表示時】

ブロークングリッドデザイン・画像右側【PC表示時】

ブロークングリッドデザイン・画像上部【スマートフォン表示時】

フッターについて
ホームページの「フッター」は、ホームページの一番下に表示されるパーツです。フッターには企業の連絡先情報やサイトマップ、プライバシーポリシーなどのリンク、ソーシャルメディアへのリンク、ナビゲーションなどを配置することが一般的です。
視覚的に区別されたコンテンツブロックや列を使用し、情報を整理して表示することがポイントです。
【実装費用】
1サイト→2,000円(全ページに適用)
※カスタムデザイン対応はございません
※パソコン・スマホ対応
(レスポンシブデザイン)
3列デザイン【PC表示時】

1列デザイン【スマートフォン表示時】

実装費一覧表
上記のパーツ群につきまして価格をまとめたものでございます。
| 標準デザイン | カスタムデザイン | |
|---|---|---|
| ヘッダー | 3,000円 | ー |
| メインビュー(トップページ) | 2,000円 | ー |
| メインビュー(下層ページ) | 1,000円 | ー |
| 見出し(大・中・小 共通) | 300円 | 製作費:1,000円~ |
| ボタン | 300円 | 製作費:1,000円~ |
| 画像とテキスト | 600円 | ー |
| フッター | 2,000円 | ー |
※上記以外のパーツも実装いたします。お気軽にご相談ください。
※カスタムデザインについてはご要望内容に応じて金額が変動いたします。ご了承ください。