WordPressならプラグインEWWW Image Optimizerで10分解決!
ここではWordPressを利用し、ブログや企業ページを運用している方向けにPageSpeed Insghtsのモバイル指標をプラグインのみで解決する方法をお伝えします。
モバイル版のみに特化していますが、モバイル版改善でPC版もおのずとついてきます。
次世代フォーマットでの画像の配信の対策はWordPressのプラグイン「EWWW Image Optimizer」を使います。
その他のPageSpeed Insghtsの問題についてはまとめ記事があるのでそちらをご覧ください
SEO対策する優先順位は表示速度!WordPressならプラグインで全て解決
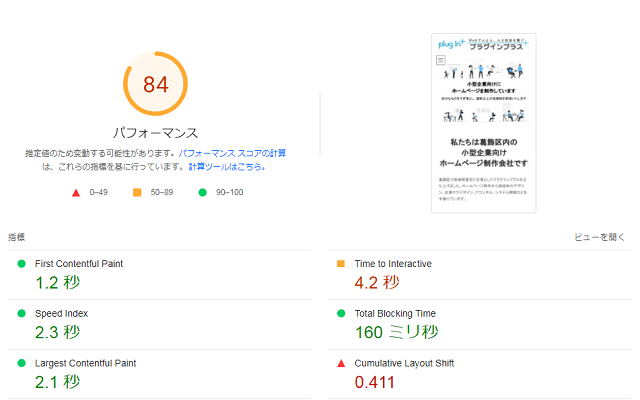
私たちが運営しているサイト、プラグインプラスは最近作成したホームページです。サーチコンソールに設定してPageSpeed Insghtsを確認したらモバイル版19点でした。
100点中19点は酷いもんです。ただ、たった3つのプラグインを入れて、設定しただけで19点→84点まで上がりました。ここでは次世代フォーマットでの画像の配信を減点なしにする方法です。
この記事はホームページ制作会社プラグインプラスが書いています。

グーグルサーチコンソールを使わないでPageSpeed Insghtsの計り方
サーチコンソールを利用しなくても直接測ることも可能です。
サイトスピードを上げるメリット
モバイルサイトのスピードを上げることにより、大きなメリットがあります。良質な記事を書くことに集中し、サイトスピードを厳かにしていませんか?
SEO対策になります
Googleのブログを引用、抜粋したものです
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」より
上記の通り極端に遅いページのみ、検索順位に悪影響を及ぼすということです。平均点の50点以上であれば問題ないのかと思います。
ただし、同じジャンルの同じような内容のサイトだった場合、速い方がいいか、遅い方がいいかを考えると言うまでもありませんね。
訪問者の直帰率に関わります
どんなにいいサイトでも表示が遅い場合、そのサイトを閲覧する前に「戻る」を押されてしまいます。
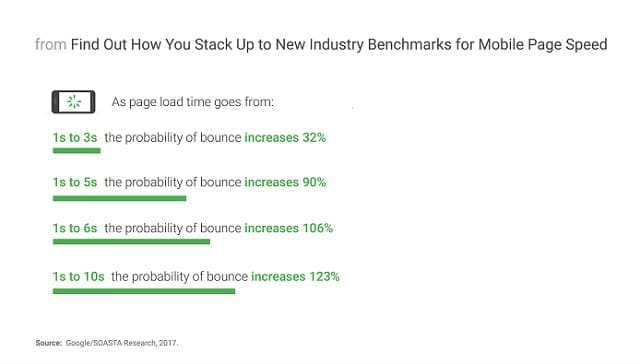
また、2017年のGoogleの調査では

見ての通り、訪問者は表示まで5秒は待ってくれません。
ですから、SEOの観点でも直帰率の観点からも、サイトの表示スピードは速い方が良いということになります。
EWWW Image Optimizerができる事
EWWW Image Optimizerとは、画像を圧縮して表示速度を高速化するプラグインですが、次世代フォーマット画像WebP(ウェッピー)に対応しています。
また、EWWW Image Optimizerはインストールするだけで、アップロード画像を自動的に圧縮してくれます。
アップロード画像を自動的に圧縮してくるということは、WordPressでサイトを立ち上げた際にインストールしておくといいですね。ブログ運用でも画像の圧縮などに時間を割くことなく、執筆に集中できます。また、手動でも圧縮可能です。
画像が圧縮できてWebPにも対応しているので、表示速度はかなり上がります。
WebPとは
WebP (ウェッピー)とは、高圧縮でありながら、高解像度を維持できるGoogleが開発した次世代の画像拡張子です。
次世代といっても2010年に開発されましたが、対応ブラウザがあまりなく、普及がされていませんでしたが、2018年にMicrosoft社のEdgeとFirefox。2020年にAppleのiOS14とSafariが対応可能になり、ほとんどのブラウザでWebPの対応が完了しました。
| 画像形式 | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| 解像度 | 1670万色以上 | 1670万色以上 | 256~1670万色以上 | 256色 |
| 圧縮方式 | 非可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過 | 対応 | 非対応 | 対応 | 一部対応 |
| アニメーション | 対応 | 非対応 | 非対応 | 対応 |
jpegと同じ解像度にも関わらず、30%近く容量が軽く、透過やアニメーションにも対応しています。
画像が軽いことで、ページの読み込み速度の改善が期待でき、SEOにもプラスに働きます。
ファイルの拡張子(ファイル形式)は「.webp」が使用されていて、「.jpeg」「.png」に代わる次世代の画像フォーマットとして注目されています。
EWWW Image Optimizerのインストール
EWWW Image Optimizerはワードプレスの公式プラグインなので、プラグインの新規追加でキーワードにewwwと入れるだけで出てきます。

今すぐインストールをクリックし、有効化してください。
これでインストールは終了です。簡単ですね。
初期設定画面
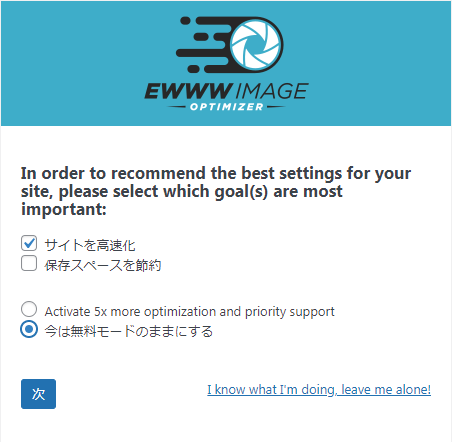
2022年5月のEWWW Image Optimizerプラグインのアップデートにより、初期設定画面が出るようになりましたので補足いたします。

- サイトを高速化にチェック
- 今は無料モードのままにするを選択
「次」ボタンを押してください

- メタデータを削除にチェック
メタデータとはカメラの撮影時の設定や位置情報データが画像に埋め込まれている場合、それを削除することを言います。 - JPGの画質レベルは72に設定
- 遅延読み込みにチェック
遅延読み込みはファーストビュー以外の画像を後から後から表示します。初期表示の高速化になりますのでチェックしておいてください。 - WebP変換にチェック
- 1920幅1920高さの上限で構いません、詳しくは後でご説明します。
- 埋め込みヘルプ
任意で大丈夫です。不要かと思いますが。 - 匿名の報告
デフォルトのチェックなしで大丈夫です。
設定の保存を押してください。

完了を押して終了です。
では個別の基本的な設定に入ります。
基本的な設定
次に基本設定です。特にいじるところもありませんが、昔は無かったような気がするのですが、「不足している寸法を追加」にチェックするとレイアウトシフト対策になります。
不都合が起きたらチェックを外しましょう。

画像のリサイズについて
最大値の設定はたとえばデジカメやスマホで撮った写真が4000pxとか大きい設定をして撮影している場合、それだけで重くなり、表示速度に影響します。
ここでのリサイズはブログなどでそれほど大きい画像を使わない人・デジカメやスマホ画像をサイズ変更なしでアップロードしている人。
このような人のために「ちょっとその画像大きすぎますね?1920pxに変更しときますね」という非常に気の利く設定になります。
また、ブログなどで画像幅を均等にする場合は「画像のリサイズ」は幅のみ指定しましょう。
ただし、大きく表示したい画像も予期せずリサイズされてしまいますので、注意が必要です。
WebP(ウェッピー)の設定
次はWebPの設定です、この設定が終われば次世代フォーマットでの画像の配信が解決できます。

WebP変換にチェックを入れると、その下に「.htaccess」に書き足さなければならないものが出てきます。
これはWebP非対応のブラウザに対し、jpgやpngを代用する設定になります。
新しいブラウザはほぼWebPに対応していますが、古いブラウザや非対応のブラウザでも画像を表示できるようにする設定です。
.htaccessはFTPソフトを使い、Wordpressのフォルダの中にあるファイルです、それにコピペしリトライルールを挿入するをクリック。
右の赤枠のPNGが緑になれば設定完了です。

このように、# END WordPressの直前にペーストすればOK。保存します。
FTPへのアクセスは各レンタルサーバーでやり方が違うと思うので、お使いのレンタルサーバーのやり方を参照してください。

緑色でWEBPとなれば設定完了です。
変更を保存ボタンをクリックして終了になります。
これで次世代フォーマットでの画像の配信になりました。ただし、今までの画像がWebPに変換されてないので、次は圧縮と設定を行います。
画像のWebP変換と圧縮
変更を保存ボタンをクリックするとEWWW Image Optimizerのトップに戻ります。
右の方に「一括最適化」というリンクがあるのでクリックすると、下記画像にある「最適化されていない画像をスキャンする」というボタンが出るのでクリック。
※一括最適化はWordPressダッシュボードのメディア→一括最適化があります。どちらからアプローチしても大丈夫です。

最適化できる画像が〇〇点ありますと出るので最適化ボタンをクリック。

最適化100パーセントになればメディア内の画像がすべて最適化されます。
EWWW Image Optimizerを導入した結果
PageSpeed Insghtsのモバイル指標で19点だったサイト点数ですが33点に上がりました。

今後アップする画像も自動で変換は非常に嬉しいですね。一度導入するとかなり楽になります。
また、テーマによっては、ヘッダー画像が自動で差し替えてくれない時があるので、その時は手動で画像の差し替えが必要です。
まとめ:次世代フォーマットでの画像の配信の対策は「EWWW Image Optimizer」で解決
次世代のフォーマット画像、WebPを利用できて、更に画像も自動で圧縮してくれる「EWWW Image Optimizer」は、WordPressプラグインで必須級のプラグインです。
また、プラグインの中には同じような機能を備えたものもありますが、そちらの機能を停止してでも「EWWW Image Optimizer」に画像関連を運用させた方がメリットが多いと思います。
PageSpeed Insghts対策もできて、サイトも高速化し、今後自動で圧縮してくれる優れたプラグインです。次に手を付けたいのが使用していない JavaScriptの削減なので記事にしています。
是非導入してみてください。