WordPressならプラグインFlying Scripts by WP Speed Mattersで5分解決!
PageSpeed Insghtsの点数って気になりますよね。ブログや企業ページをWordPressを利用しいるが知識があまりなく、PageSpeed Insghtsの点数低い場合はプラグインを利用して解決しましょう。ページスピードはGoogleの検索(SEO)にも少なからず影響します。
モバイル版のみに特化していますが、モバイル版改善でPC版もおのずとついてきます。
使用してないJavaScriptの削減の対策はWordPressのプラグイン「Flying Scripts」を使います。
プラグインプラスは私たちが運営している最近作成したホームページです。サーチコンソールを設定してその後、PageSpeed Insghtsを確認したらモバイル版19点でした。
100点中19点はSEO的に問題ありです。しかし、3つのプラグインを入れて、設定しただけで19点→84点まで上がりました。
ここでは使用してないJavaScriptの削減を改善する方法です。ただし、全てのJavaScriptは削減できませんでした。たとえばGoogleが開発したスパム対策のセキュリティ「reCaptcha v3」は削減できませんでした。
このプラグインは語弊があると困るのでお伝えしときますが、「削減」ではなく「遅延」です。JavaScriptの操作がない一定時間処理しないものも読み込んでから画面表示処理をします。これらトップビューに影響しないJavaScriptを飛ばして画面表示処理を行えばその分高速化するという仕組みです。
その他のPageSpeed Insghtsの問題についてはまとめ記事があるのでそちらをご覧ください
SEO対策する優先順位は表示速度!WordPressならプラグインで全て解決
この記事はホームページ制作会社プラグインプラスが書いています。

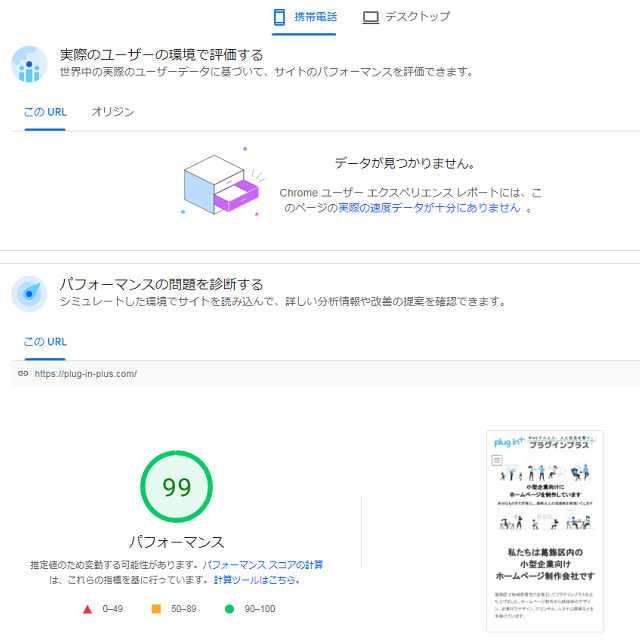
現在運用中の自社サイトのモバイル版の採点は99点ですが、「reCaptcha v3」を有効にすると80点台まで下がってしまいます。しかも「Flying Scripts」で遅延できないんですよね。ただ信頼性の概念からするとreCaptcha v3のエンブレムがサイトにあるってすごく優位に働くと思ってます。reCaptcha v3を導入しても50点以上なら運用する価値はありますね。
※現在は「reCaptcha v3」を導入済みでキャッシュプラグインを運用し95点~98点前後を安定しています。
PageSpeed Insghtsの使い方
Google Search Console(グーグルサーチコンソール)→「ウェブに関する主な指標」→PageSpeed Insghtsを試すをクリックすると計測が始まります。
もしくはサーチコンソールを利用しなくても直接測ることも可能です。
PageSpeed Insights
↑こちらにアクセスし、URLを入力で計測可能です。
使用してないJavaScriptの削減のメリット
PageSpeed Insghtsの点数が上がるととモチベーションも上がります。やはり数値化されてると達成感が格段に上がりまよね。
仕事などで『目先の数字にとらわれるな!』なんて言われたことがありますが、ここは目先の数字にとらわれましょう。
単純にサイトの読み込みスピードアップが見込めます。
読み込み速度はSEOに影響します
Googleのブログでも読み込み速度について言及しています。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」より
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
上の引用文の通り、かなり遅いページのみに影響するということです。平均点の50点以上であれば問題ないのかと思います。
全く同じサイトだった場合は、確実に読み込み速度の速い方が上位に掲載されるのは確かですね。うちでホームページの制作依頼が来た場合は、まず表示速度を考えて制作しています。家を建てるのに基礎がしっかりしていないと後で揺らぐこともあると思います。
直帰率に大きく関わります
良く作り込んだ優れたコンテンツで、検索上位に掲載されている素晴らしいページであっても、読んでもらえなければ意味がありません。
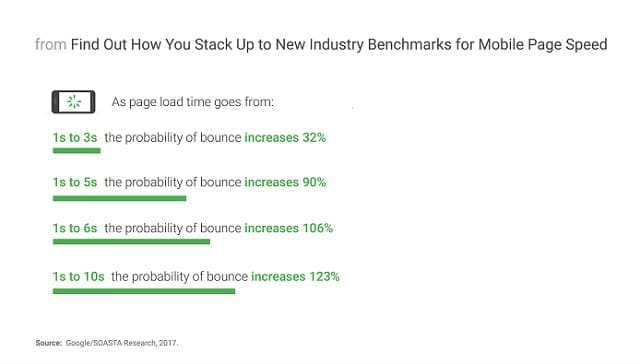
2017年のGoogleの調査では

表示まで5秒以上では、ほぼ戻るボタンで訪問すらしてもらえないのがことが分かります。
SEOでの効果は薄いですが、直帰率を考えるとサイトの表示スピードは速い方が良いということになります。
画像が大きすぎたり圧縮ができていないとそもそもスピードも出ないのでプラグインEWWW Image Optimizerで画像から手を付けましょう。
Flying Scriptsができる事
上記にも述べましたが、PageSpeed Insghtsの使用してないJavaScriptの削減を改善をするために「削減」されるのではなく、「遅延」できるプラグインです。
JavaScriptの操作がない一定時間処理しないものも、読み込んでから画面表示処理をします。これらトップビューに影響しないJavaScriptを飛ばして画面表示処理を行えば、その分高速化するという仕組みです。
Flying Scriptsのインストール
WordPressダッシュボード→プラグイン→新規追加→キーワードにFlying Scriptsを入力
Flying Scripts by WP Speed Matters公式サイト

今すぐインストールを押して有効化します。
基本的な設定
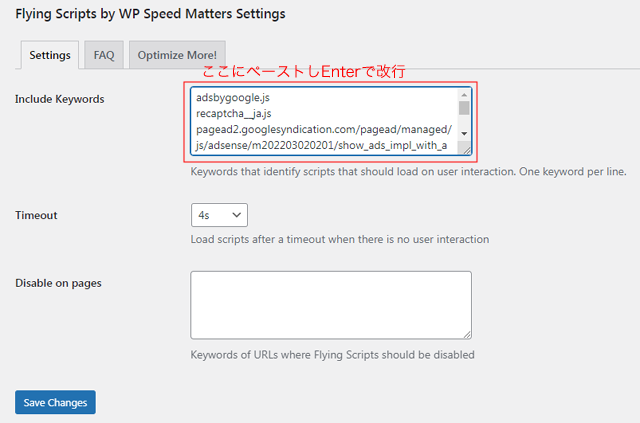
物凄く簡単です。PageSpeed InsghtsとWordPressを二画面で操作していきます。やり方は非常に簡単でコピペのみです

PageSpeed Insghtsの使用してないJavaScriptの削減の詳細を開くと削減できるJavaScriptが出てきますので右クリックでコピーし、上記赤枠部分にペースト。Enterで改行し、次をペースト。すべてのコピーが終了したらSave Changesで保存してください。

.jpまでの/手前までをコピーでOKですが、めんどくさいので右クリックで全コピーです。結果はどちらも同じになります。

Timeoutはデフォルトの5sで大丈夫ですが、各サイトで不都合がない位置で調整するのもありだと思います。

Save Changesボタンで保存します。
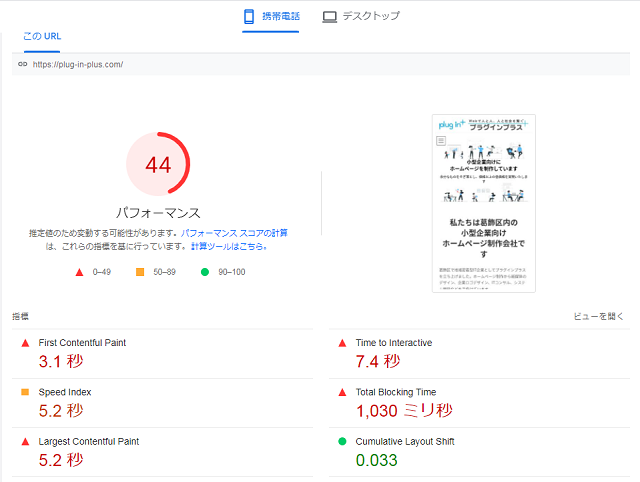
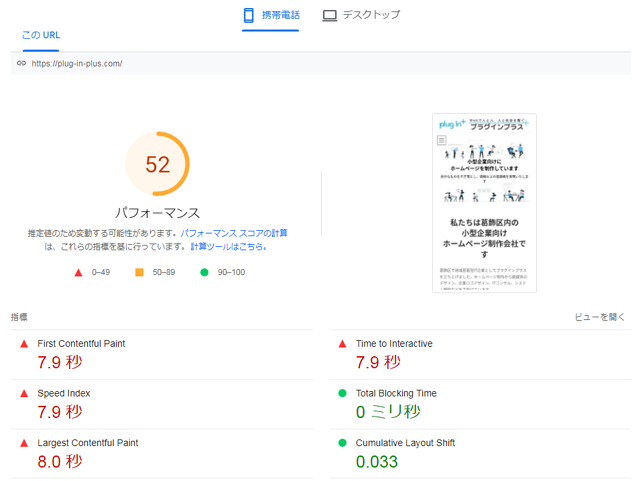
Flying Scriptsを導入した結果
こちらがビフォー


こちらがアフター


Flying Scriptsプラグインと相性のいいプラグインを入れれば解決できます。順番も大切なのでまずはFlying Scriptsを入れて雌雄一対の剣のAutoptimizeを入れましょう。
まとめ:使用してないJavaScriptの削減の対策は「Flying Scripts」導入
ただし、他の減点が伸びてしまうというデメリットもあり、Flying Scriptsのみの導入でそれほど変わらないと思われるかもしれませんが、そのあとにAutoptimizeを入れてレンダリングを妨げるリソースを除外すれば心配ありません。この順番も大切なので覚えておいてくださいね。
Autoptimizeの導入方法は[第三者コードの影響を抑えてください]はWPならプラグインで簡単解決に詳しく執筆しています。
私たちはホームページ制作会社です
ホームページの他に、Googleビジネスプロフィール運用代行・紙媒体デザイン・アマゾン販売代行を行っています。
何かお困りでしたらお気軽にご相談ください。