
PageSpeed Insightsの警告の対策はプラグインを入れて数クリックのみで解決
WordPressで小規模企業や個人が自社サイトやブログを自作している場合、対策をしていないとページの表示速度が遅くなります。テーマやプラグインの種類、数にもよるのですが、今回はGoogleのPageSpeed Insightsで「オフスクリーン画像の遅延読み込み」をプラグインを使って簡単に解決する方法をご説明します。今回使うプラグインはAutoptimizeです。
PageSpeed Insights対策のまとめページSEO対策する優先順位は表示速度!WordPressならプラグインで全て解決をご覧いただくと大体の問題がプラグインのみで解決できるようにまとめてりますので、こちらもご覧ください。
この記事はホームページ制作会社プラグインプラスが書いています。
PageSpeed Insightsの確認
自分のサイトの表示速度を計るには→PageSpeed Insights
「なぜ遅いのか」、「どこを改善すればいいか」が細か確認できます。サイトの表示速度改善に役立ちます。
ページの表示速度の改善はSEO対策になります
Google公式ブログでも読み込み速度にランキング要素に使用すると断言しています。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」より
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
かなり遅いページのみに影響するということですが、平均点の50点以上であれば問題ないのかと思います。
ページスピードが遅いと直帰率が高くなります
表示速度が遅いと待っていられなくて戻るボタンを押される可能性もあります。
直帰率が上がると「このサイトは有益ではない」とGoogleに判断される可能性があり、SEOにも悪影響です。
滞在時間やサイト内巡回時間が長いサイトはSEOに大きなメリットがあります。
ですから、表示速度は厳かにしてはならない一つの要因だと思います。
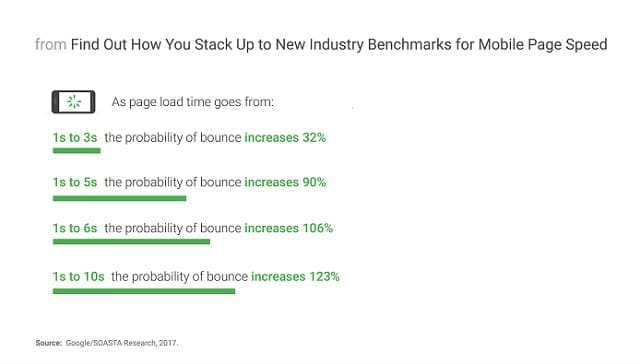
2017年のGoogleの調査では

人は5秒以上待たないということです。
クローラーの巡回回数が減ります
また、ページの表示速度が遅いとグーグルのクローラーも巡回回数が減るというのです。
どういうことかというと、表示速度が遅いと判断されるとそのサイトのサーバーの負荷を考慮し、巡回の回数を減らすらしいのだ。
そうするとインデックスにも影響が出てくると思う。なんせクローラーがあまり来なくなるのだから。
クローラー側はサーバー負担を考慮してくれているのだが、結果的にはそのサイトの評価が落ちてしまうのかもしれません。
Autoptimizeのインストール
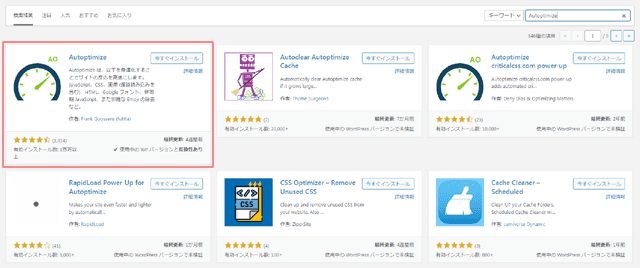
WordPressダッシュボード→プラグイン→新規追加→キーワードにAutoptimizeを入力

今すぐインストールを押して有効化します。
また、Autoptimizeは優秀で、PageSpeed Insightsの問題の一つのレンダリングを妨げるリソースの除外も行えます。
レンダリングを妨げるリソースの除外の対策は別記事がありますので、そちらをご覧ください。
レンダリングを妨げるリソースの除外はWPならプラグインで5分で解決
Autoptimizeの設定
オフスクリーン画像の遅延読み込み対策は非常に簡単です。
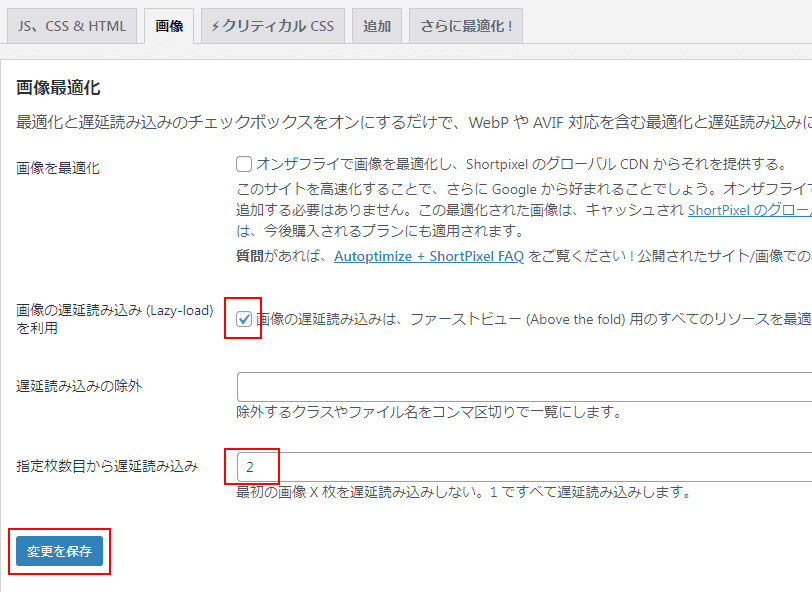
Autoptimizeの設定から画像を選択
画像の遅延読み込み(Lazy-load)にチェックします。

指定枚数目から遅延読み込みは2がいいと思います。1にするとレイアウトシフトすることがあります。
PageSpeed Insightsの問題項目CLS(Cumulative Layout Shift)にレイアウトシフトは影響してしまいますので2に設定してください。
変更を保存で終了です。
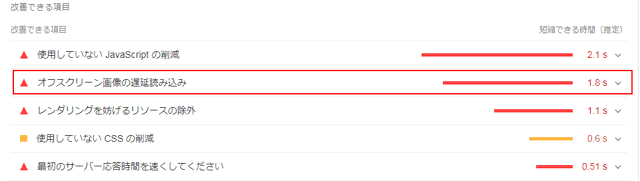
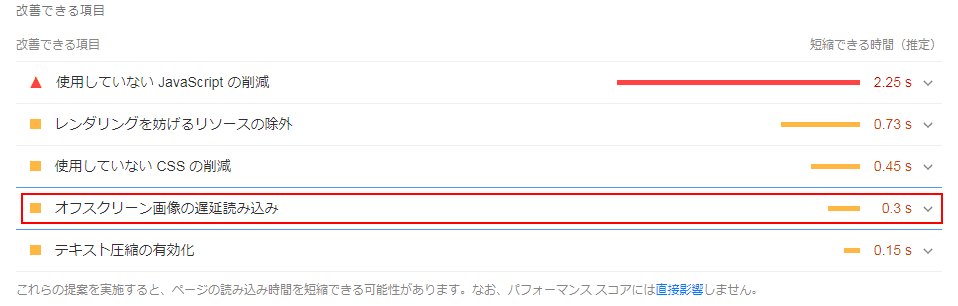
オフスクリーン画像の遅延読み込み対策をする前と後
こちらが何の対策もしていない初めの数値

こちらがAutoptimezeの設定から画像読み込みの遅延を行った数値

たったこれだけの作業で、1.8sから0.3sまで数値が下がりました。
まとめ:PageSpeed Insightsのオフスクリーン画像の遅延読み込み対策
PageSpeed Insightsで「オフスクリーン画像の遅延読み込み」に問題があった場合はプラグインAutoptimizeで数クリックで解決できました。
Autoptimizeは「レンダリングを妨げるリソースの除外」と「第三者コードの影響を抑えてください」にも利用できる優れたプラグインです。使いこなしてページの表示速度を改善し、SEOにも訪問者にも良いサイトにしましょう。
「第三者コードの影響を抑えてください」の対策は[第三者コードの影響を抑えてください]はWPならプラグインで簡単解決を読んでいただければ解決可能です。
私たちはホームページ制作会社です
ホームページの他に、Googleビジネスプロフィール運用代行・紙媒体デザイン・アマゾン販売代行を行っています。
何かお困りでしたらお気軽にご相談ください。