
WordPressならプラグインAutoptimizeを使用すれば簡単に改善可能[モバイル]
PageSpeed Insghtsを見てサイトの表示スピードを改善をしている人向けです。「第三者コードの影響を抑えてください」の改善にはWordPressであればプラグインAutoptimizeですぐに解決可能です。
その他のPageSpeed Insghtsの問題についてはまとめ記事があるのでそちらをご覧ください
SEO対策する優先順位は表示速度!WordPressならプラグインで全て解決
自社サイトをWordPressで自社制作したが、PageSpeed Insghtsの改善方法が分からない人や、自分でブログを立ち上げた人に対し、プラグインで簡単に解決する方法をインストールのやり方から設定までを解説しています。
では、画面表示のスピードがどんな影響を及ぼすのでしょう。
この記事はホームページ制作会社プラグインプラスが書いています。
PageSpeed Insghtsの確認の仕方
PageSpeed Insightsこちらにアクセスして自分のURLを入力するだけです。
表示速度が遅いとSEOに悪影響を与えます
下記はGoogle公式ブログの引用文です。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」より
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
ユーザーがかなり遅いと感じるページのみに影響するとあります。これは個人の意見ですがモバイル版で50点以上であればいいのかなって思っています。
ただし、ユーザー目線で考えると少しくらい遅くても平気かなって考えが変わってきます。
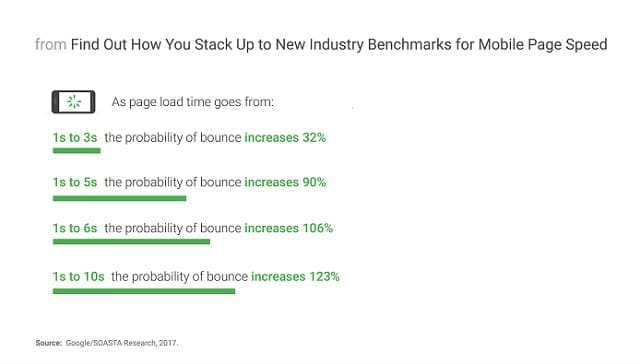
2017年のGoogleの調査では

画面表示に5秒以上は人は待たないという調査結果です。
SEO対策にあまり関係ないからPageSpeed Insghtsでサイトスピード対策を怠ると直帰率が上がり、結果的に直帰率はSEOに関係するのでサイトの評価が落ちることになります。私の考えですが、SEO対策でまずやるべきは表示速度の改善ではないかと思います。
PageSpeed Insghtsで表示速度の問題を診断
Googleが無料で提供している表示速度と改善方法がPageSpeed Insghtsで確認できます。
ここで「第三者コードの影響を抑えてください」の部分をWordPressのプラグインを使って改善していきます。公開ページのみで使用可能です。「サーチコンソール」→「ウェブに関する主な指標」で確認します。
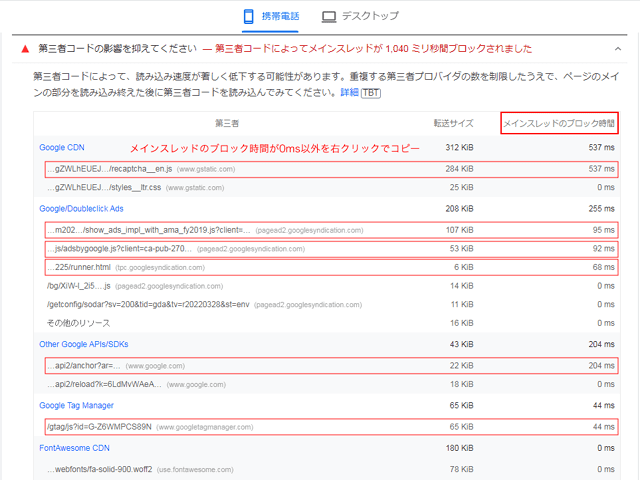
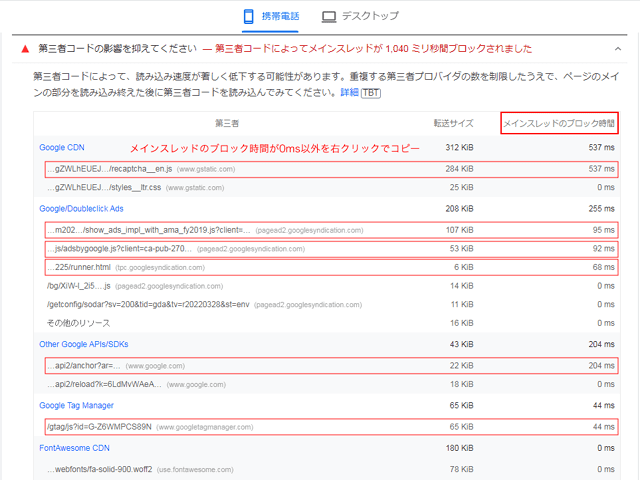
「第三者コードの影響を抑えてください」の問題点を確認

右上の「メインスレッドのブロック時間」が0ms以外が第三者コードの影響です。これらすべてをAutoptimezeプラグインで改善していきます
「レンダリングを妨げるリソースの除外」も可能です
「レンダリングを妨げるリソースの除外」の改善も同じ要領でAutoptimezeプラグインで改善が可能です。
この記事の最後に詳細の記事へのリンクがあるので、「レンダリングを妨げるリソースの除外」に問題がある場合はそちらのご覧ください。
Autoptimezeをインストール
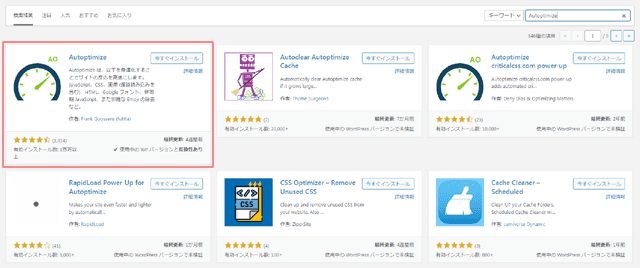
WordPressダッシュボード→プラグイン→新規追加→キーワードにAutoptimezeを入力

今すぐインストールを押して有効化します。
基本設定
赤枠の通りにチェックを入れていけば問題ないと思います。
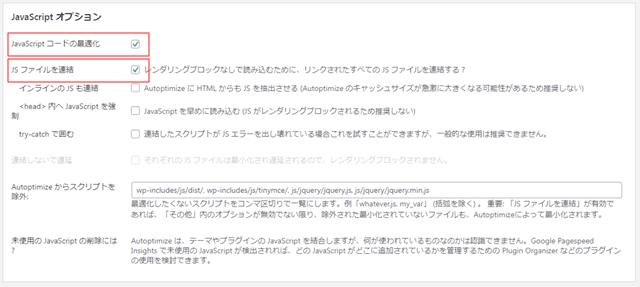
JavaScriptオプション

上の赤枠にチェックしてください。
それ以外の場所は問題が生じる場合があります。
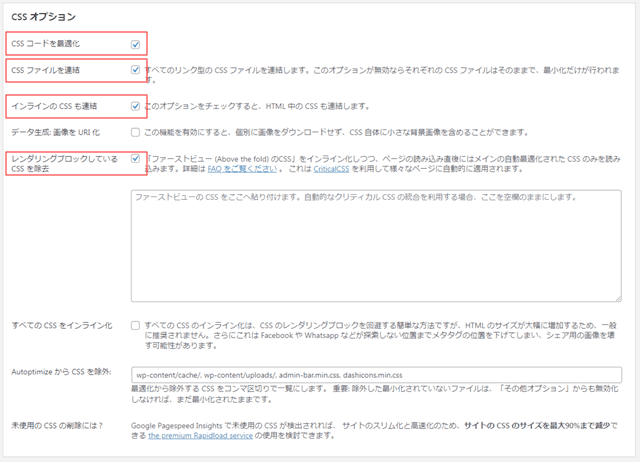
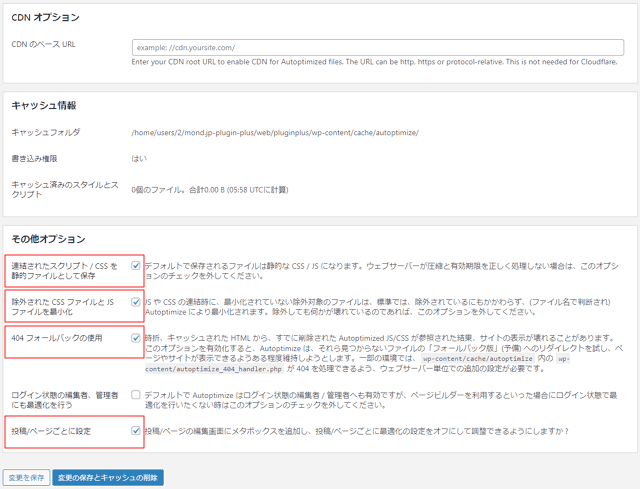
CSSオプション

上記4か所の赤枠にチェック。
サイトで不具合が出た場合は、3番目か4番目の可能性が高いので、チェック解除してサイトの不具合との関連性を確認してみてください。
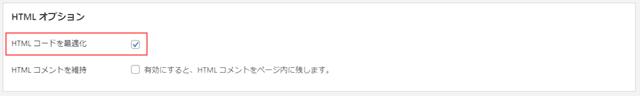
HTMLオプション

HTMLオプションは一か所チェックしてください。
その他のオプション

その他オプションでは上記四か所の赤枠にチェックを入れて「変更の保存とキャッシュの削除」で保存します。
PageSpeed Insghtsで「第三者コードの影響を抑えてください」を確認
第三者コードの影響を抑えてくださいを確認
転送サイズの数字ではなく「メインスレッドのブロック時間が0ms以外の部分」

上から一つずつ右クリックでコピーしていきます。

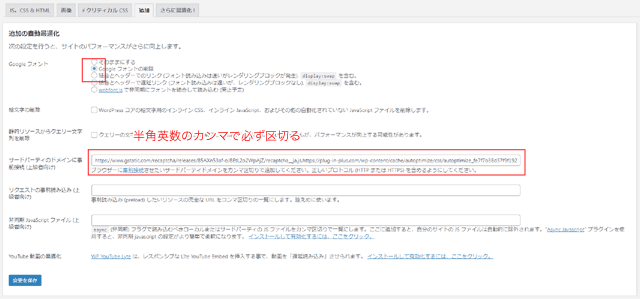
設定画面の「追加」に移動し、サードパーティのドメインに事前接続 (上級者向け)にペーストしていきます。
次を貼りつける場合は必ず半角カンマで区切ってください。
もし、Googleフォントを使ってない場合は上の赤枠の部分にチェックを入れましょう。
変更を保存し設定画面のJS、CSS&HTMLに戻って「変更の保存とキャッシュの削除」で保存して終了です。
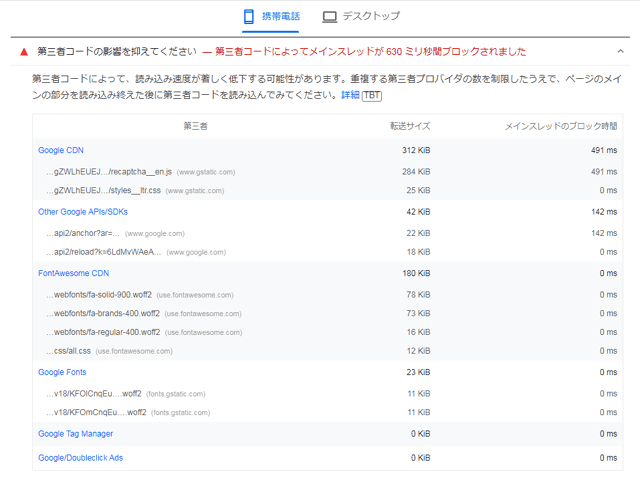
結果はこちら

最初と比べて明らかに第三者コードの影響が抑えられてるのがわかります。
まとめ:第三者コードの影響を抑えてくださいは「Autoptimize」を導入で解決
Autoptimizeを入れて「第三者コードの影響を抑えてください」は抑えることができました。
Autoptimizeは「レンダリングを妨げるリソース」にも対応可能です。
詳しく説明している記事があるので、「レンダリングを妨げるリソース」に改善点がある場合は読んでみてください。
レンダリングを妨げるリソースの除外はWPならプラグインで5分で解決
私たちはホームページ制作会社です
ホームページの他に、Googleビジネスプロフィール運用代行・紙媒体デザイン・アマゾン販売代行を行っています。
何かお困りでしたらお気軽にご相談ください。