WordPressならプラグインAutoptimizeで5分解決!
PageSpeed Insghtsの評価が低くて困っている。
自分や自社でブログや企業ページをWordPressを利用しいるがあまり知識がなく、PageSpeed Insghtsの点数が低い場合の解決方法は、プラグインを使用するのが手っ取り早いです。Googleの検索(SEO)にも影響を及ぼすページスピードを少しでも速くし、そして簡単に解決しましょう。
モバイル版のみに特化していますが、モバイル版改善でPC版も改善します。
その他のPageSpeed Insghtsの問題についてはまとめ記事があるのでそちらをご覧ください
SEO対策する優先順位は表示速度!WordPressならプラグインで全て解決
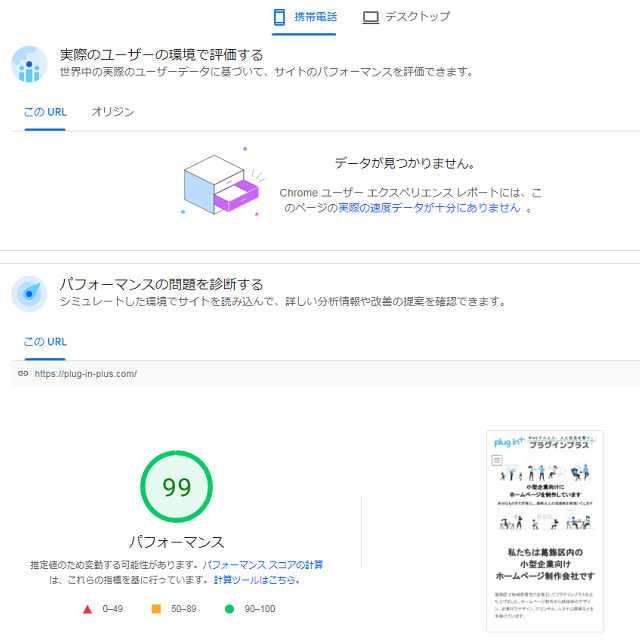
最近作成したプラグインプラスは私たちが運営しているホームページです。サーチコンソールを設定→PageSpeed Insghtsを確認したらモバイル版で19点でした。
100点満点の19点はSEOに大きな悪影響が出るかもしれません。しかし、たった3つのプラグイン導入で、19点→84点まで上がりました。「reCaptcha v3」を外すと99点です。
だだし、使用してないJavaScriptの削減でもお話ししましたが、「reCaptcha v3」が入っていると、かえって点数が下がるサイトもあるので、設置には十分注意が必要です。
Googleが開発したスパム対策のセキュリティ「reCaptcha v3」はセキュリティ時代の昨今では有効なセキュリティです。私たちは50点後半くらいまでならreCaptcha v3の導入をお勧めしています。私たちはお客様のサイトに導入後にPageSpeed Insghtsのモバイル版で60点台がキープできるよう、色々修正しています。
「reCaptcha v3」は非常に読み込みが遅く、更に「第三者コードの影響を抑えてください」と「使用していない JavaScript の削減」の2点でプラグインを導入しても解決できません。
※現在はキャッシュプラグインを運用し、「reCaptcha v3」を導入した状態で95点~98点を安定して出しています。
この記事はホームページ制作会社プラグインプラスが執筆しています。
PageSpeed Insghtsの使い方
Google Search Consoleグーグルサーチコンソール→「ウェブに関する主な指標」→PageSpeed Insghtsを試すをクリックだけで計測が始まります。
直接測ることも可能です。
PageSpeed Insights
↑こちらにアクセスし、URLを入力で計測可能です。
レンダリングを妨げるリソースの除外の対策はWordPressのプラグイン「Autoptimize」を使用

レンダリングを妨げるリソースの除外で十分なパフォーマンスがモバイル版でも可能です。
設定も使用してないJavaScriptの削減と同じように5分あれば大丈夫です。
レンダリングを妨げるリソースの除外のメリット
PageSpeed Insghtsで点数が低かった場合、単純に点数があがります。レンダリングを妨げるリソースが6sくらいある場合は、強力な改善が見込まれます。
レンダリングを妨げるリソースの除外のデメリット
- Autoptimizeはサイトの一部分が壊れる可能性があります。設定が終わった後、サイトをくまなく確認しましょう。
※設定を戻せば直るので焦らないで大丈夫です。 - 速度が落ちる場合があります。レンダリングを妨げるリソースから除外できない場合があります。
ただし、サイトによっては、大きくPageSpeed Insghtsで点数が改善するので試してみる価値は十分にあります。
サイトの表示速度が速いと
PageSpeed Insghtsの点数が高い(速い)と以下の二点にいい方向に影響します。
読み込み速度は速い方がいいとGoogleも言っているのでSEOに影響
Google公式ブログで読み込み速度について言及しています。下記引用文です。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
「ページの読み込み速度をモバイル検索のランキング要素に使用します」より
これを「Speed Update」と呼びますが、対象となるのは、ユーザーがかなり遅いと感じるようなページのみで、ごくわずかな割合のクエリにしか影響しません。そのページがどのような技術を使用して制作されたかに関係なく、すべてのページに同じ基準が適用されます。検索クエリのインテントは依然として非常に強力なランキング シグナルです。そのため、関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に掲載される可能性があります。
ユーザーがかなり遅いと感じるページのみに影響するということです。個人的な意見ですがモバイル版で平均点の50点以上であれば大丈夫かと思っています。
ただし2つの全く同じホームページがあった場合は、どちらが上位に掲載されるかなってところですよね。
ページスピードが遅いと直帰率が高くなります
優れたライティングのコンテンツで、検索上位に掲載されている素晴らしいページであっても、表示速度が遅く、読んでもらうまでに「戻る」をクリック(タップ)されてしまっては、元も子もないです。
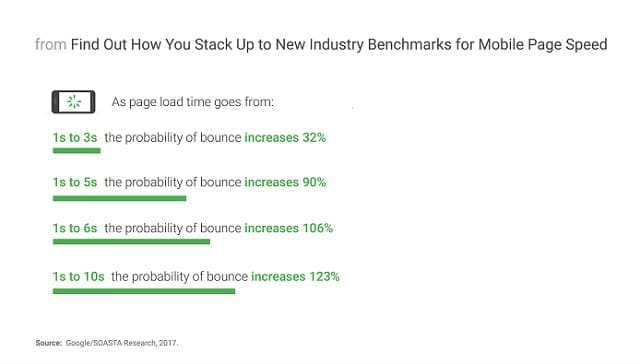
2017年のGoogleの調査では

人は5秒以上待たないということです。
SEO的に効果がそうでもないからPageSpeed Insghtsでサイトスピード対策をやらなくていいや。しかし、上記の直帰率を見る限り、表示スピードのスピードは速い方が断然いいということになります。
また、どうしても手っ取り早く表示速度を上げた場合はページキャッシュという方法があります。
キャッシュについて詳しく記事にしました。
「PageSpeed Insights」対策で表示速度を上げるための一番簡単なキャッシュプラグイン
Autoptimizeができる事
Autoptimizeは、WordPressのソースコードを圧縮することでサイトを高速化できるプラグインです。
無駄なコードを自動で最適化
通常だと手動でコードをいじらなけらばならなく、知識がない場合、最悪サイトを破壊してしまう恐れがあります。
Autoptimizeのプラグインはクリック一つで下記コードを最適化してくれます。
- HTMLの最適化
- CSSの最適化
- JavaScriptの最適化
最適化とはコードの無駄なスペースや改行を無くし、連結したりして読み込むコードを少しでも減らしてくれることを言います。
WordPress内の無駄も最適化
WordPressは万人向けに色々な機能が組み込まれています。全く使用しないものの最適化もサイトスピードの向上に関わってきます。
- 画像ファイルの最適化
- Googleフォントの削除
- Webアイコンの削除
画像の最適化や遅延により画像を大幅に高速化します。GoogleフォントやWebアイコンも読み込みが遅いので使用していない場合は削除でかなり速くなります。
Autoptimezeのインストール
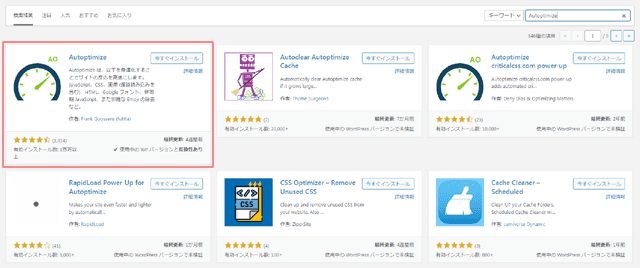
WordPressダッシュボード→プラグイン→新規追加→キーワードにAutoptimizeを入力

今すぐインストールを押して有効化します。
基本的な設定
物凄く簡単です。赤枠にチェックを入れていけば最適化可能です。
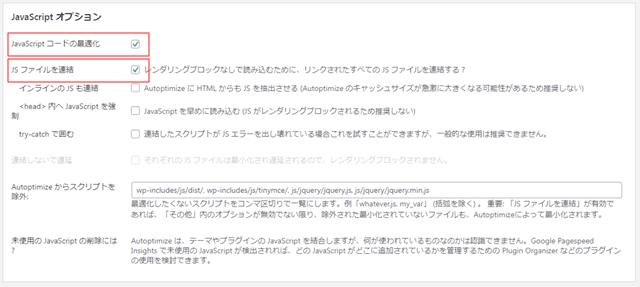
JavaScriptコードの最適化

上記二か所にチェックしてください。他もやると、サイトに不具合が生じる可能性が上がります。
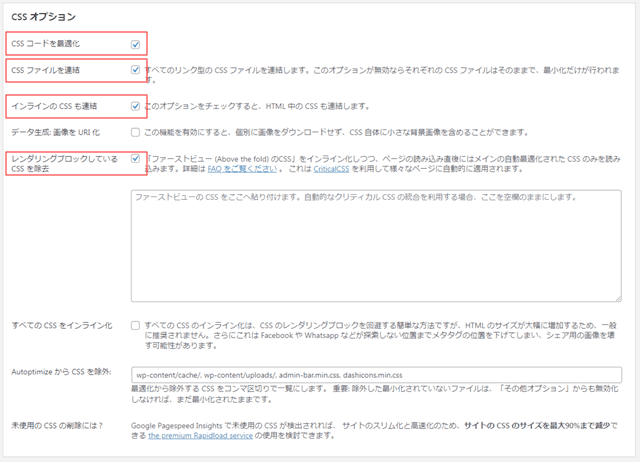
CSSコードの最適化

赤枠の四か所にチェックしてください。
何か不具合が出た場合は3番目か4番目の可能性が高いので、チェックを外したりして試してみてください。
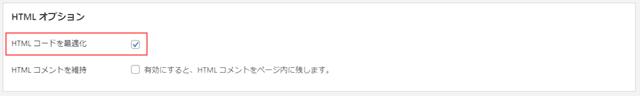
HTMLコードの最適化

HTMLのコードの最適化は一か所のみのチェックです。
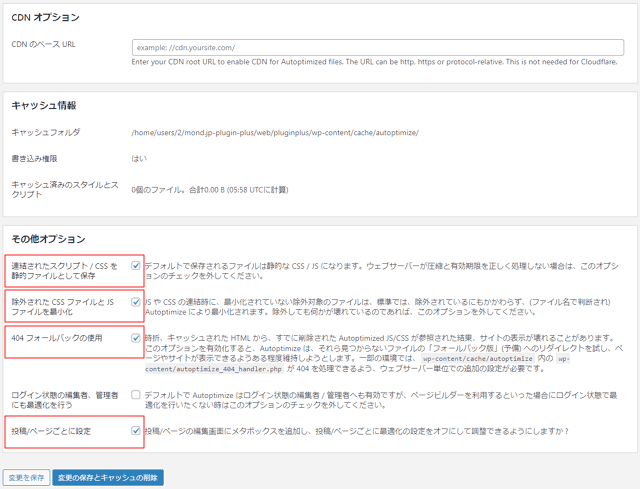
その他のオプション

その他オプションでは上記四か所にチェックを入れて「変更の保存とキャッシュの削除」で保存します。
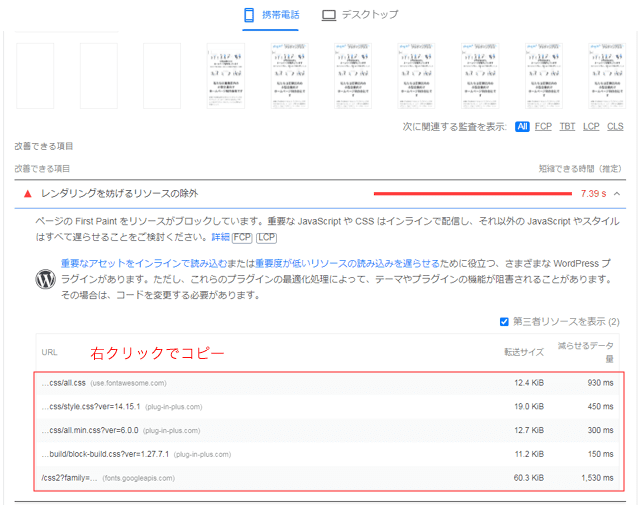
PageSpeed Insghtsでレンダリングを妨げるリソースをチェック

上から一つずつ右クリックでコピーしていきます。

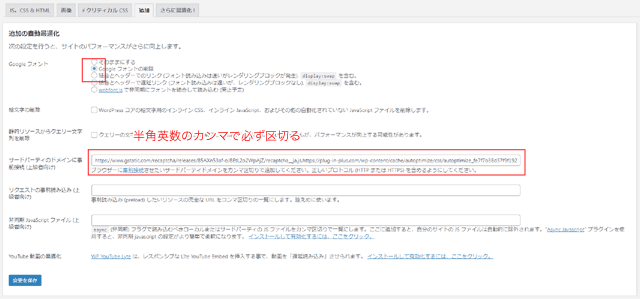
設定画面の「追加」に移動し、サードパーティのドメインに事前接続 (上級者向け)ペースト。
次を貼りつける場合は必ず半角カンマで区切ってください。
もし、Googleフォントを使ってない場合は上の赤枠の部分にチェックを入れましょう。
変更を保存し設定画面のJS、CSS&HTMLに戻って「変更の保存とキャッシュの削除」で保存して終了です。
まとめ:レンダリングを妨げるリソースの除外は「Autoptimize」を導入
Autoptimizeを入れてレンダリングを妨げるリソースを除外をするとサイトによっては遅くなる場合がありました。
その場合プラグイン以外の対策をしなければなりませんが、ほとんどのお預かりしてるサイトはPageSpeed Insghtsでレンダリングを妨げるリソースの改善がみられました。
また、サイトの一部が壊れる可能性もゼロではないので、設定後はサイトのチェックをしましょう。
これを怠ると気づいたときにサイトの一部が壊れてて、何が原因か解らなくなってしまいますもんね。
Autoptimizeプラグインは「オフスクリーン画像の遅延読み込み」の対策も可能ですので読んでみてください。
私たちはホームページ制作会社です
ホームページの他に、Googleビジネスプロフィール運用代行・紙媒体デザイン・アマゾン販売代行を行っています。
何かお困りでしたらお気軽にご相談ください。